Moviezip - Theme
Documentation
Follow the below steps to setup your blog.
Installation
How to Create a New Blog?
1 Go to blogger.com
2 Click Create Your Blog and Sign in with your Google Account.


3 See the below video for better consideration.
How to Upload a Blogger Theme?
1 Click on Theme.
2 Click on 3 dots.
3 Click on Restore.

4 Click on Upload, And choose your theme file. That's it.

Customization
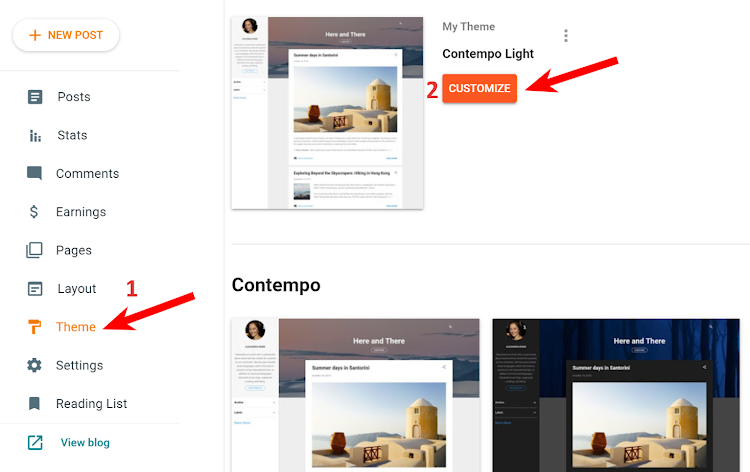
1 Click on Theme.
2 Click on Customise.

3 For Edit & change the theme colors, images, fonts & much more, see the below video and enjoy this awesome creativity.
Theme Options
To remove Social Media Buttons, Feaured Posts, Sidebar, Related Post, & Comment Section. Follow below steps1 Go to Layout.
2 Click on Edit.

3 Click on Edit.
4 Replace true to false.
5 Click on Save.
6 Click on Save.

How to Create a Post in Moviezip
Use shortcode to style your post in another level. To Create a Movie Info Box use this shortcode:
To Create a Movie Info Box use this shortcode:
[info headline="Language"]English[/info]

Post Demo
 If you don't want to write shortcode all the time while creating post then here is better solution which will make your work easy.
If you don't want to write shortcode all the time while creating post then here is better solution which will make your work easy.
1 Go to Settings.
2 Click on Posts, comments and sharing.
3 Click on Add.
 Copy the below shortcodes.
Copy the below shortcodes.
[info headline="Release date"]7 December 2018[/info]
[info headline="Language"]English, Hindi[/info]
[info headline="IMDb Rating"]7.4[/info]
[info headline="Genre"]Action, Fantasy, Science Fiction[/info]
[info headline="Cast"]Jason Momoa, Amber Heard, Patrick Wilson[/info]
[button src="#"]Download Now[/button]
[youtube src="WDkg3h8PCVU"/]
4 Paste shortcodes inside the box.
5 Click on Save Settings.

Header Logo
1 Go to Theme >> Edit HTML.
2 Click inside the HTML Box and press CTRL+F then search 'menu' .

3 Replace the text in Red with below codes
<img src='#'/>
4 Replace # with your Logo image URL
5 Go to Theme >> Customize.
6 Then Go to Advanced >> Add CSS.
7 Copy below CSS codes and Paste there.
8 Click on Apply to Blog.
.menu h1 a:before{display:none!important;} .menu li a {padding: 42px 10px !important;} .menu li:last-child a {padding: 10px 10px !important;} .menu h1 a img{height:70px!important;} .lds-rolling div {top: 60px !important;} .lds-rolling i.fa.fa-plus {top: 50px !important;} .slicknav_btn{background-color:transparent!important;border-right:none!important;} .slicknav_menu .slicknav_icon-bar{background-color:#fff!important;} @media screen and (max-width:1024px){ .navigation{background:transparent!important;} .lds-rolling div,.lds-rolling div:after{border:3px solid #fff!important;} .lds-rolling i.fa.fa-plus{color:#fff!important;} }
Meta Tags for SEO
1 Click on Theme >> Edit HTML >> Click anywhere in the HTML Editor and press CTRL+F for Search Box which will be appear on right top side of HTML Editor.
2 Now, first fill the meta tags by reading it one by one with the information of your blog i.e. Meta Description and Keywords, Facebook and Twitter Graph.
Main Menu
1 Go to Layout.
2 Click on Edit.

3 Add Menu Title
4 Add Menu Link.
5 Click on Add Link to add Menu.
6 Click on Save.

7 To add sub menu you should just add underscore "_" before the menu item title and make the arrangement like it appear in the image below, the sub menu under its main menu item.

Movies of the week
To activate Post at Movies of the week, first you have to declare the label names on your posts.1 Go to Layout.
2 Click on Edit.

3 Now write your any label name that you have already declared on your post.
4 Click on Save.

Social media Buttons
1 Go to Layout.
2 Click on Edit.

3 Icon name must be in small letters, all icons names you can find on Font Awesome
4 Icon Link.
5 Click on Add Link to add icon.
6 Click on Save.

Sidebar Featured Post
To activate Featured post, follow below steps.1 Go to Layout.
2 Click on Edit.

3 Show recent post in Featured.
4 Click on Save.
 If you want to select a post to be featured, follow below steps.
If you want to select a post to be featured, follow below steps.
3 Click on Select a Faetured post. & select any label from below dropdown to show its posts.
4 Click on any post.
5 Click on Save.

Footer Movies Categories
1 Go to Layout.
2 Click on Edit.

3 Add Movies Categories Title
4 Show number of posts in Movies Categories
5 Click on Selected Labels.
6 Click on Edit.
7 Click on none.
8 Tick on a label of which you want to show its posts.
9 Click on done.
0 Click on Save.

Movie trailer
1 Go to Layout.
2 Click on Edit.

3 Add Title
select a video from Youtube and then copy its Video ID which is a 11 Characters pattern that is added at the end of every YouTube Page URL, as shown below
4 Add YouTube Video ID
5 Click on Save.

1 Go to Layout.
2 Click on Edit.

3 Add Title
4 Add Description
5 Click on Save.

Shortcode
Theme supports all below shortcodes.| Shortcode | Definition |
|---|---|
| [button] | Inserts colorful CSS3 Buttons |
| [facebook] | Embeds Facebook Page Plugin |
| [warning] | Inserts a box with Warning message |
| [success] | Inserts a box with Success message |
| [alert] | Inserts a box with Alert message |
| [info] | Inserts a box with Some Information message |
| [update] | Inserts a box with Update status message |
| [youtube] | Embeds YouTube Video |
| [accordion] | Accordion is a vertically stacked list of items where each item can be "expanded" or "stretched" to reveal the content associated with that item. Items can be Toggled on and off easily. |
| [tab] | Tab widget allows multiple documents or panels to be contained within a single window, using tabs as a navigational widget for switching between sets of document. |
Buttons Shortcode
To add a button inside your post, comments or sidebar HTML/JavaScript widgets, use the below shortcode.[button src="http://www.example.com"]Your Title[/button]

1 Insert link inside the src attribute. Replace http://www.example.com with your URL.
2 Replace Your Title with your button name.
3 To add a NoFollow link attribute to the button, then simply add the rel attribute in the shortcode in this format:
[button rel="nofollow" src="http://www.example.com"]Your Title[/button]
Facebook Shortcode
To display Facebook Page Plugin inside your post, comments or sidebar HTML/JavaScript widgets, use the below shortcode.[facebook src="templatesilk"/]

1 Replace templatesilk with your Facebook page username.
To hide the facebook cover, show page posts, and set the width & height of the page plugin then use the attributes in this format.[facebook src="templatesilk" width="500" height="400" hide-cover="true" posts="true"/]

Message Boxes Shortcode
To Create a Update Box use this shortcode:[update headline="Update"]Add Your Message Here.[/update]
 To Create a Alert Box use this shortcode:
To Create a Alert Box use this shortcode:
[alert headline="Alert"]Add Your Message Here.[/alert]
 To Create a Info Box use this shortcode:
To Create a Info Box use this shortcode:
[info headline="Info"]Add Your Message Here.[/info]
 To Create a Warning Box use this shortcode:
To Create a Warning Box use this shortcode:
[warning headline="Warning"]Add Your Message Here.[/warning]
 To Create a Success Box use this shortcode:
To Create a Success Box use this shortcode:
[success headline="Success"]Add Your Message Here.[/success]

1 Change the text inside headline attribute with your Title.
2 Replace Add Your Message Here. with your Custom Message
YouTube Shortcode
First select a video from Youtube and then copy its Video ID which is a 11 Characters pattern that is added at the end of every YouTube Page URL, as shown below Here Video ID is k8NPo3ShNzc. Use the below shortcode to insert your Player anywhere on your blog.
Here Video ID is k8NPo3ShNzc. Use the below shortcode to insert your Player anywhere on your blog.
[youtube src="k8NPo3ShNzc"/]

1 Replace the Video ID inside src with yours.
Accordion Shortcode
To create Accordion, use the below shortcode.[accordion]
[item title="Tab 1"]Insert content here[/item]
[item title="Tab 2"]Insert content here[/item]
[item title="Tab 3"]Insert content here[/item]
[/accordion]

1 You can insert any text by replacing Insert content here
2 You can place your headline or title by replacing the text Tab 1,2,3 etc.
Tab Shortcode
To create Tab, use the below shortcode.[tab]
[content title="Tab 1"]Insert content here[/content]
[content title="Tab 2"]Insert content here[/content]
[content title="Tab 3"]Insert content here[/content]
[/tab]

1 You can insert any text by replacing Insert content here
2 You can place your headline or title by replacing the text Tab 1,2,3 etc.
Related Posts
To increase Related Post quantity. Follow the below steps.1 Go to Theme >> Edit HTML.
2 Click inside the HTML Box & press CTRL+F (For Calling Hidden Search Box) then search 'linked-posts' & replace the 6 with any other number. as shown in below image.

Subscribe box
To activate Subscribe box, follow below steps.1 Go to Layout.
2 Click on Edit.

3 Click on Save.

Post Inside Ad
1 Go to Theme >> Edit HTML.
2 Click inside the HTML Box and press CTRL+F then search 'post-side-ad' .
3 Place Ad code

Meta Tags for SEO
1 Click on Theme >> Edit HTML >> Click anywhere in the HTML Editor and press CTRL+F for Search Box which will be appear on right top side of HTML Editor.
2 Now, first fill the meta tags by reading it one by one with the information of your blog i.e. Meta Description and Keywords, Facebook and Twitter Graph.






